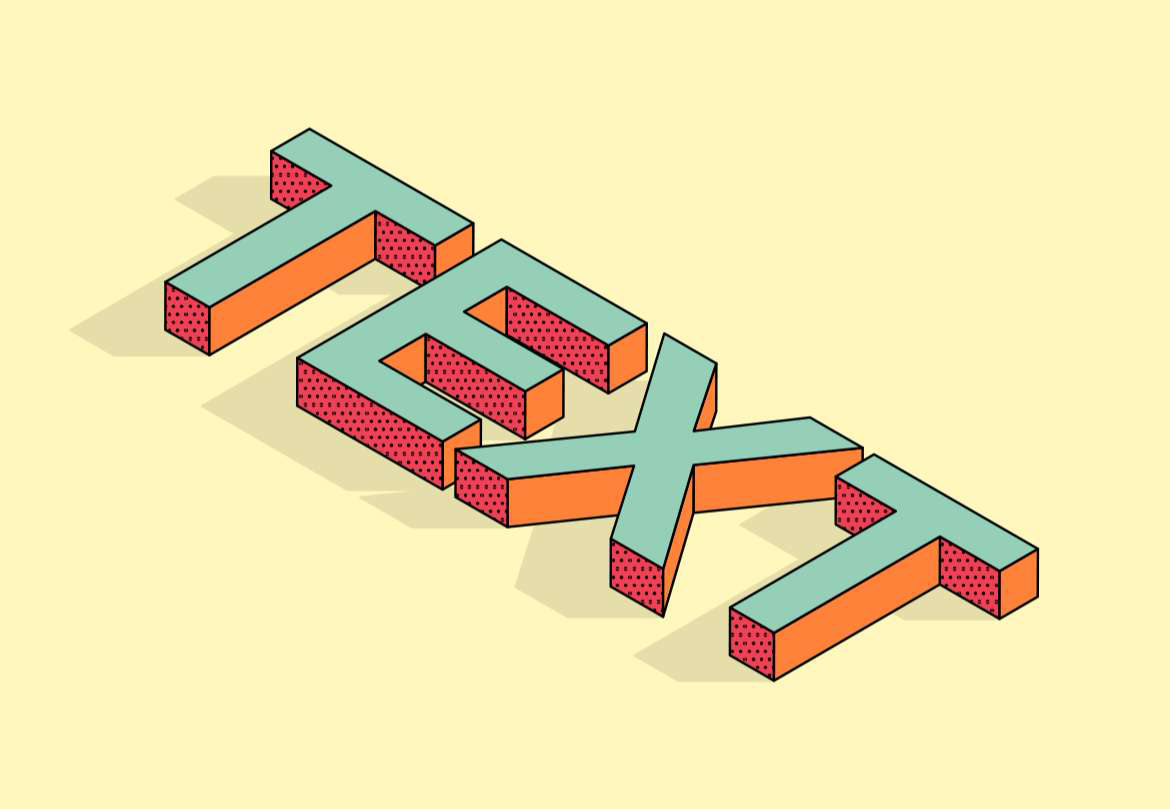
Vous souhaitez obtenir une illustration vectorielle avec un effet isométrique ? Le logiciel Adobe Illustrator est l’outil idéal pour créer un tel effet. Dans ce tutoriel, je vais vous expliquer comment obtenir ce résultat facilement.

L’illustration de type isométrique que nous allons créer dans ce tutoriel présente un effet de fausse 3D généré par la fonction Extrusion et biseau, que nous allons ensuite personnaliser en divisant toutes les faces en formes individuelles qui peuvent ensuite être recolorées pour produire des illustrations colorées. L’ajout d’une ombre va permettre d’accentuer davantage l’apparence tridimensionnelle, tandis que des motifs vont permettent d’améliorer le style de l’illustration.
1. Créez un nouveau document dans Adobe Illustrator et choisissez votre police d’écriture. N’importe quelle police peut être utilisée mais généralement une police d’écriture sans serif fournit le meilleur résultat.

2. Donnez au texte un remplissage gris moyen, de sorte que lorsque nous appliquons l’effet Effet> 3D> Extrusion et biseautage, l’ombrage des différentes faces sera visible.

3. Dans les options d’extrusion et de biseau 3D, utilisez le pré-réglage isométrique haut pour définir automatiquement les angles afin de générer une mise en page précise.

4. Allez dans Objet> Décomposer l’aspect pour appliquer l’effet 3D de manière permanente et convertir le texte en une série de formes de face individuelles.

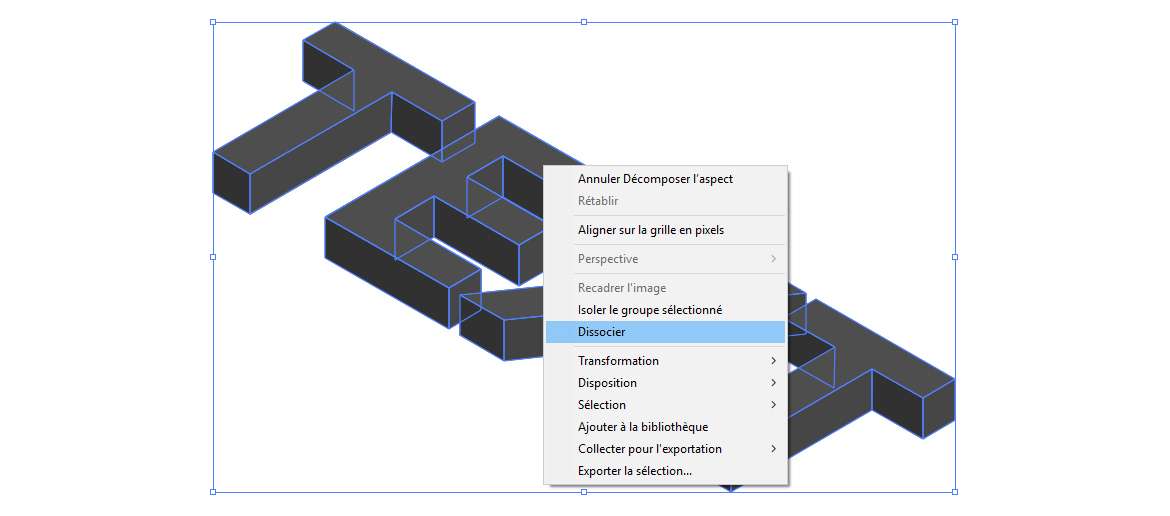
5. Cliquez avec le bouton droit de la souris et sélectionnez Dissocier pour séparer les lettres, puis à nouveau Dissocier pour séparer les faces qui forment chaque lettre.

6. Trouvez une palette de couleurs, color.adobe.com propose de nombreuses palettes de couleurs sympas. Choisissez les différentes couleurs de remplissage avec l’outil Pipette (maintenez la touche Maj enfoncée pour échantillonner une couleur).

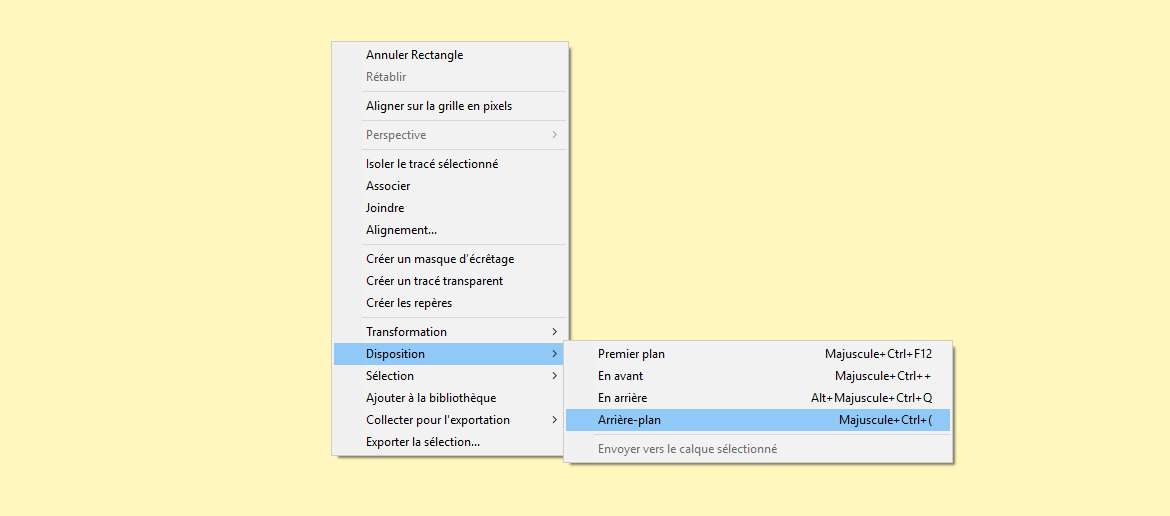
7. En utilisant le jaune clair du jeu de couleurs comme remplissage, dessinez un grand rectangle autour du texte à utiliser comme arrière-plan. Cliquez avec le bouton droit de la souris et sélectionnez Disposition> Arrière-plan pour le placer derrière les éléments principaux. Verrouiller le rectangle (Objet> Verrouiller > Selection) pour éviter de le déplacer accidentellement.

8. Maintenez la touche Maj enfoncée et cliquez sur toutes les faces avant de chaque lettre. Remplissez les formes avec une couleur choisie à l’aide de l’outil Pipette.

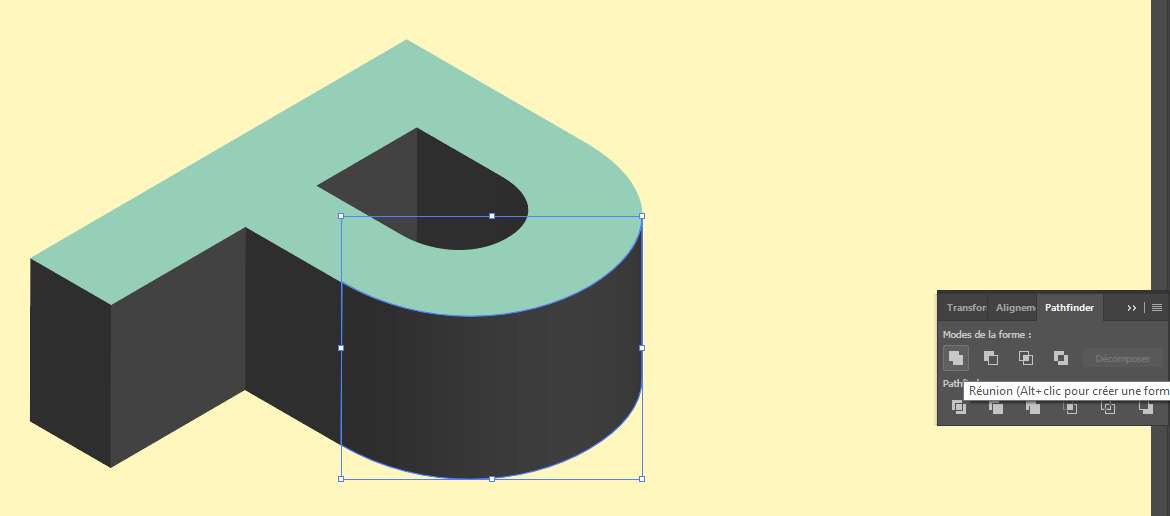
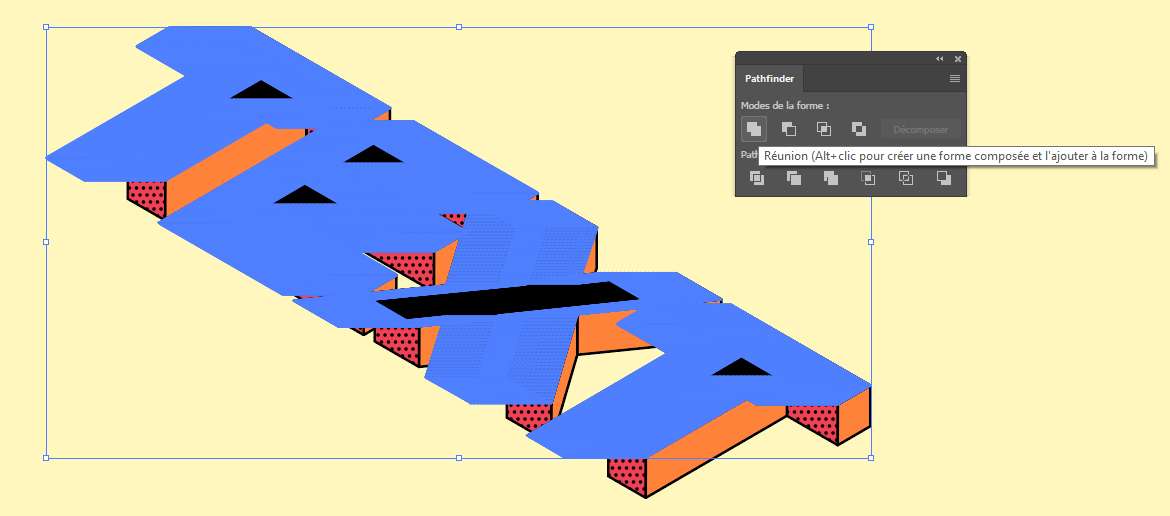
9. Les lettres aux formes arrondies sont créées à l’aide de plusieurs segments par la fonction 3D (exemple avec la lettre P). Sélectionnez ces parties et cliquez sur le bouton Réunion du panneau Pathfinder pour les fusionner en un seul contour.

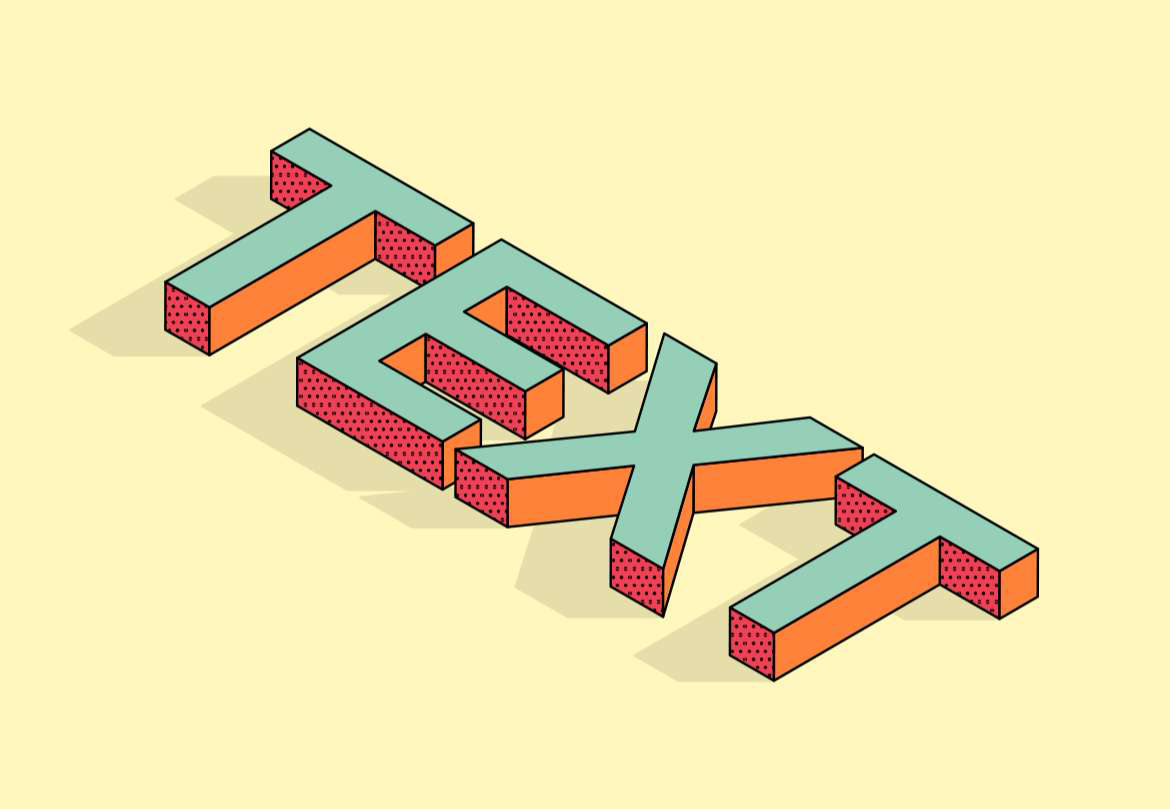
10. Maintenez la touche Maj enfoncée et sélectionnez toutes les formes orientées vers le bas du texte, puis remplacez le remplissage par une autre couleur de la palette.

11. Sélectionnez les faces restantes et ajoutez la dernière couleur pour personnaliser entièrement le texte.

12. Dessinez une sélection autour du texte entier pour sélectionner toutes les faces, puis appliquez un trait noir. Augmentez le poids du trait à 2pt.

13. Pour corriger les traits qui se chevauchent dans les coins, appliquez le paramètre Coin arrondi dans le panneau Contour.

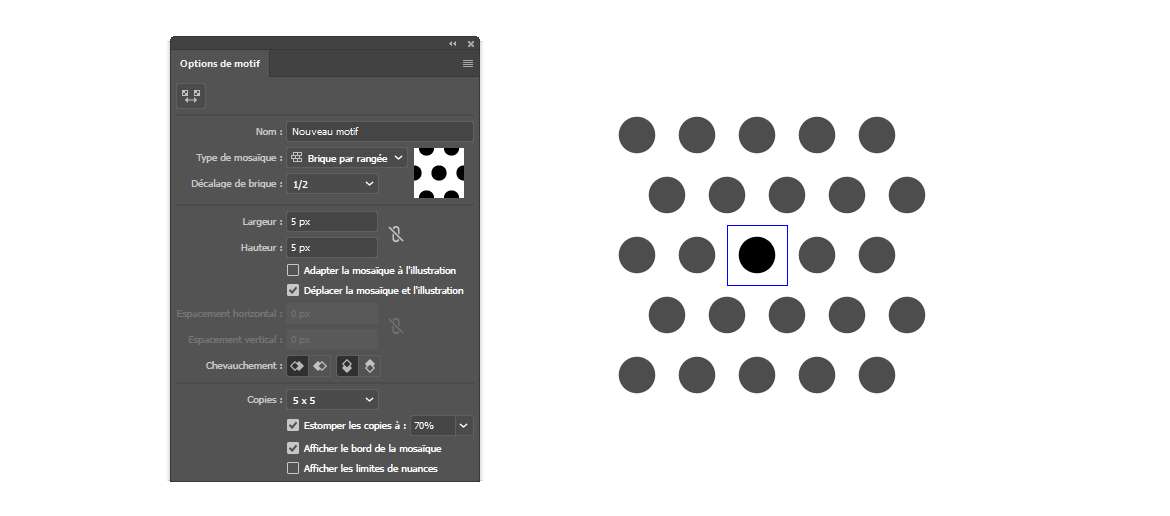
14. Désélectionnez tout. Tracez ensuite un petit cercle quelque part sur la planche graphique, puis allez dans Objet> Motif> Créer.

15. Changez le type de mosaïque en brique par rangée pour décaler chaque couche de points, puis augmentez les valeurs de largeur et de hauteur pour espacer le motif de point. Cliquez sur Terminer dans l’en-tête pour enregistrer le modèle dans le panneau Nuancier.


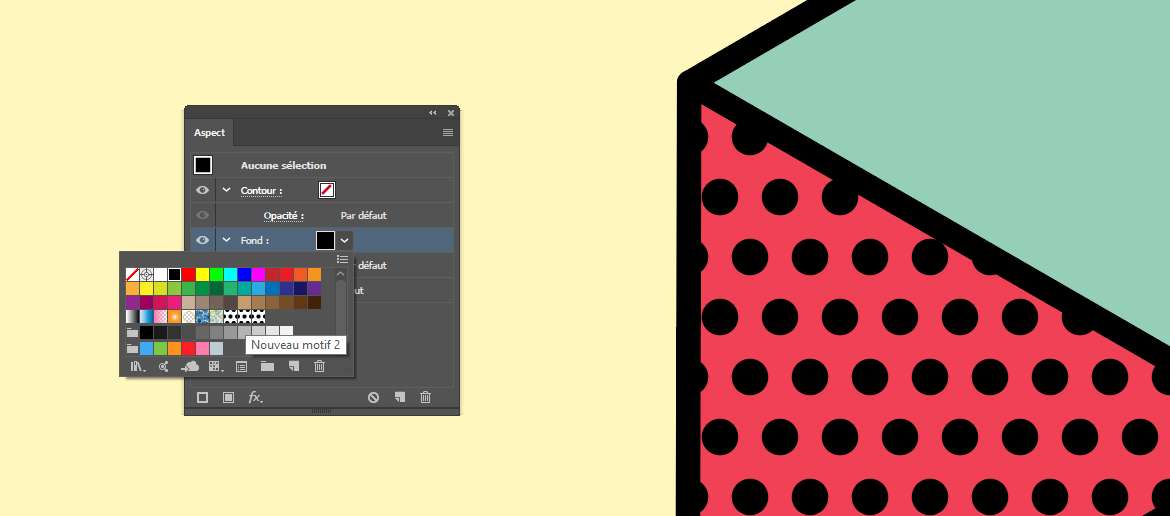
16. Sélectionnez l’une des faces et cliquez sur l’option Ajouter un nouveau remplissage dans le menu du panneau Aspect. Cela superposera un deuxième remplissage sur la couleur existante.

17. Choisissez le motif de points nouvellement créé pour appliquer des détails supplémentaires à l’effet.

18. Ajoutez ce nouveau remplissage à toutes les faces restantes de couleur similaire. Attention ! le remplissage des faces doit être fait individuellement.

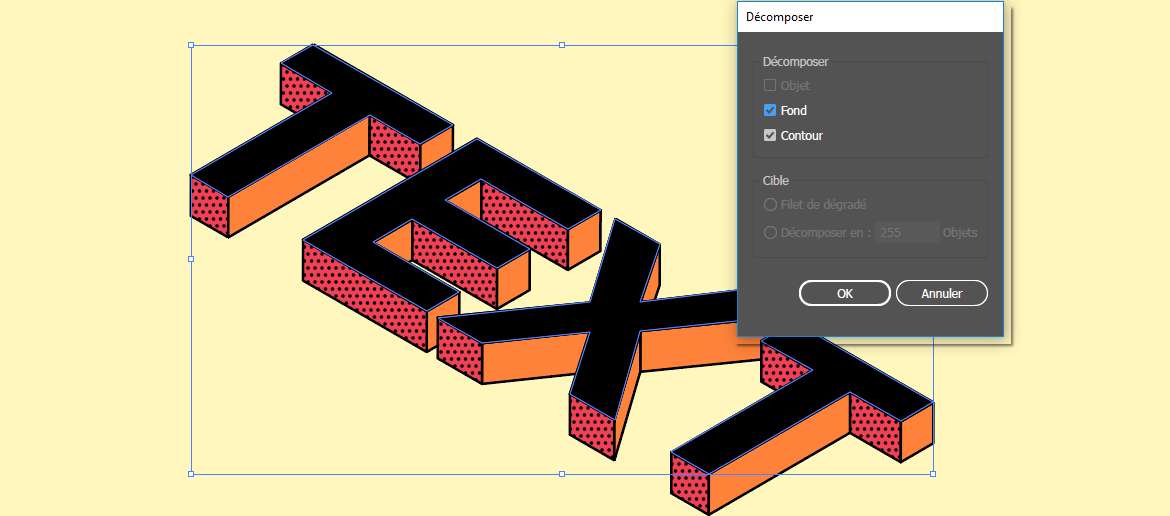
19. Sélectionnez la face supérieure et appuyez sur ctrl+c et ctrl+f pour copier et coller une copie de la face supérieure au même emplacement. Modifiez le remplissage en noir pour correspondre au trait, puis faite Objet > Décomposer.

20. Cliquez sur le bouton “Réunion” du Pathfinder pour fusionner la forme du trait avec la forme du texte principal afin de créer une seule forme.

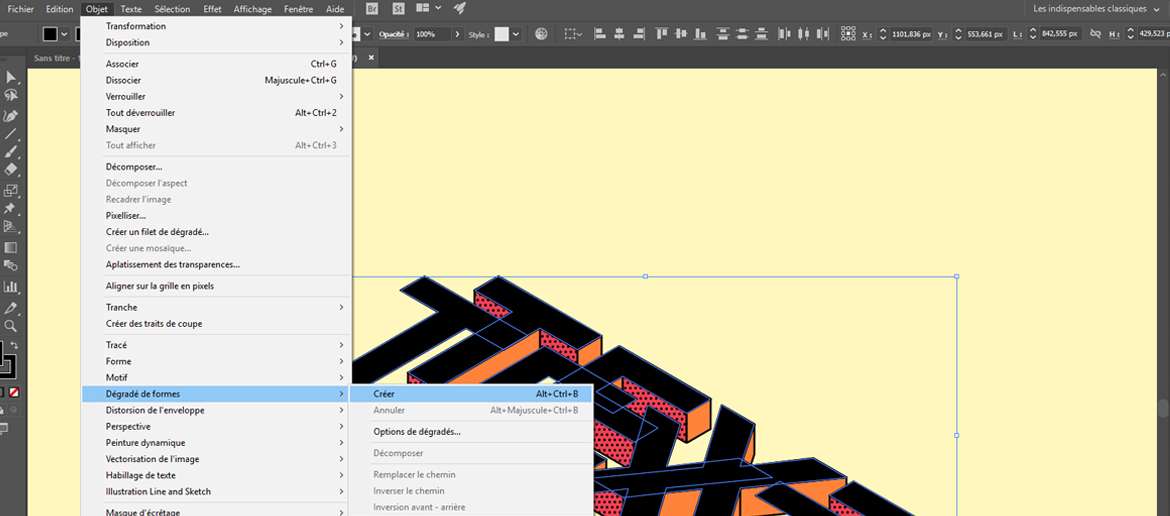
21. Copiez et collez en avant une autre copie de cette forme de texte, puis maintenez la touche Maj enfoncée et déplacez-la vers la gauche avec les touches du curseur. Sélectionnez-les tous les deux, puis allez à Objet> Dégradé de formes> Créer.

22. Retournez sur Objet> Dégradé de formes> Options de dégradés… et modifiez l’espacement aux étapes spécifiées. Augmentez la valeur à 100+ pour créer une transition en douceur entre les deux formes.

23. Cliquez sur Objet> Décomposer… pour appliquer l’effet de fusion, puis faite une réunion de toutes les pièces avec l’outil Pathfinder > Réunion pour créer une seule forme.

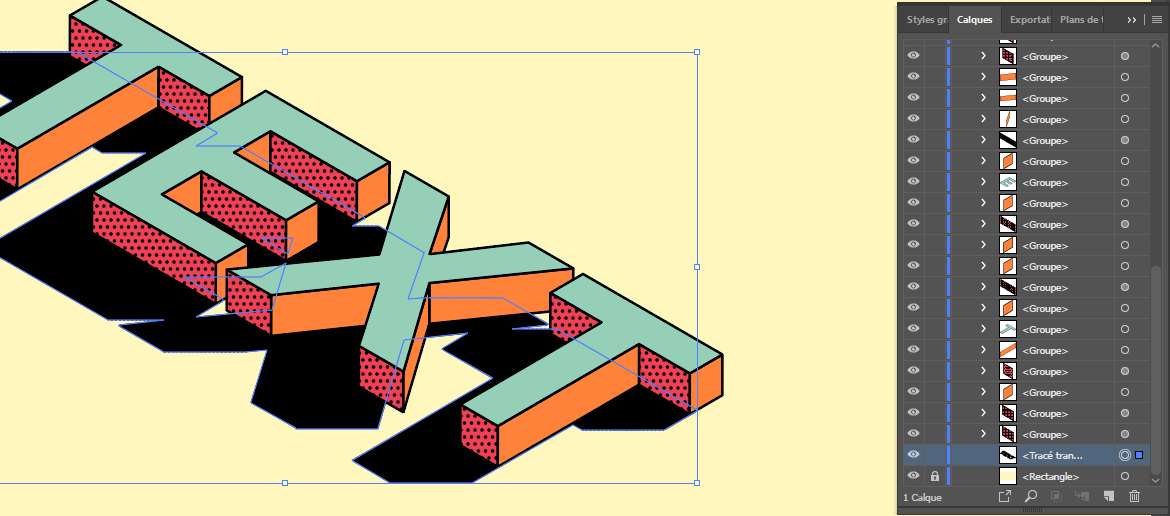
24. Déplacez cette nouvelle forme vers le bas jusqu’à ce qu’elle soit alignée avec la partie inférieure du texte 3D, passez ensuite le claque en dessous des autres en faisant Disposition> Arrière-plan, puis remontez le calque au-dessus du calque qui représente le rectangle d’arrière-plan jaune.

25. Réduisez l’opacité de cette forme à 10% pour produire une ombre.

En quelques étapes, vous avez réalisé une illustration vectorielle avec un effet isométrique.
N’oubliez pas une chose, restez Créatif !